IllustratorでWeb制作しているのですがPhotoshop形式psdデータの納品を希望されたのでその時の制作過程をメモします。
流れとしては3ステップです。
Web用の環境設定を整える。
ピクセルを意識して制作。ぼやけてはいけない。
psd形式に変換。
もくじ
Illustratorの環境設定

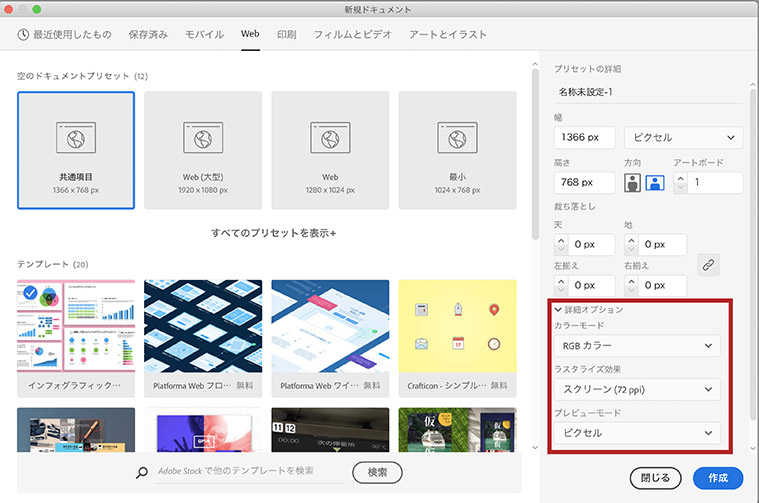
新規ドキュメントでの設定項目
RGBカラー
72ppi
プレビューモードをピクセル
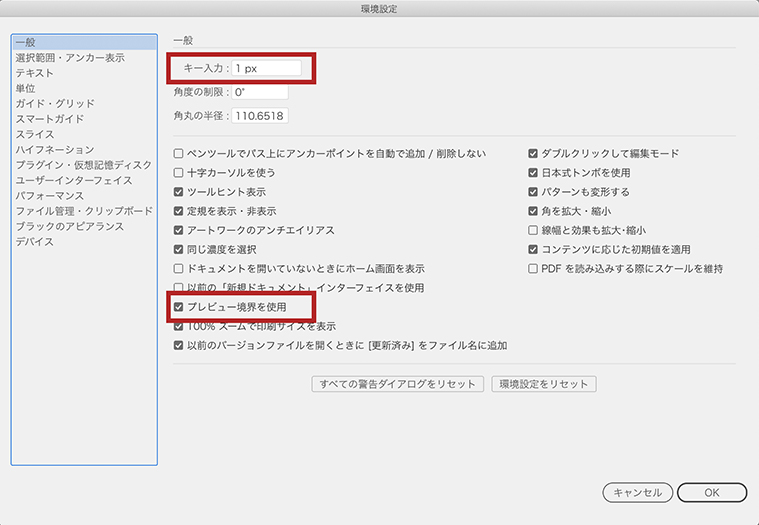
メニューバーのIllustrator CC>環境設定>一般

キー入力を1px
プレビュー境界を使用
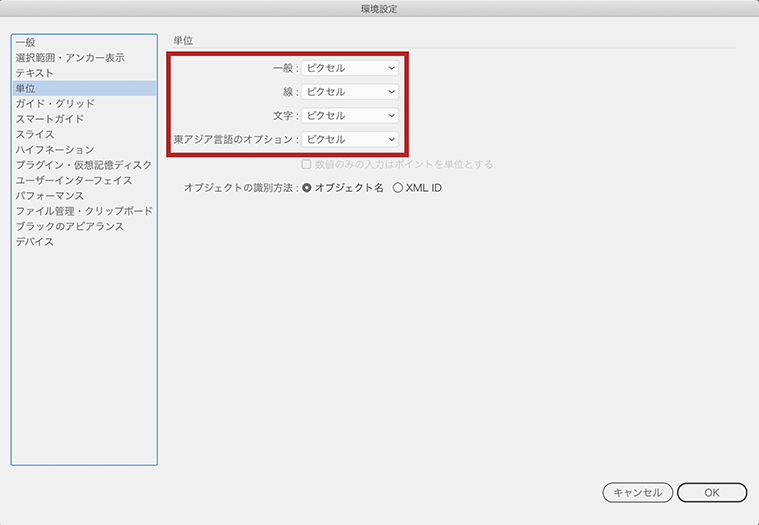
メニューバーのIllustrator CC>環境設定>単位

すべての項目をピクセルに
ピクセルグリッドに整合

「作成および変形時にアートをピクセルグリッドに整合します」を有効にする

左が整合が適応されていません。ぼやけています。
右が整合が適応されています。
表示設定

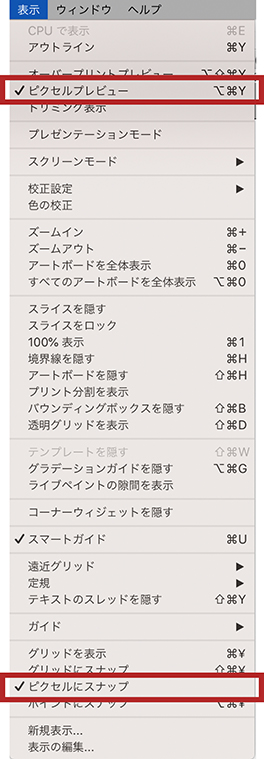
表示>ピクセルビュー
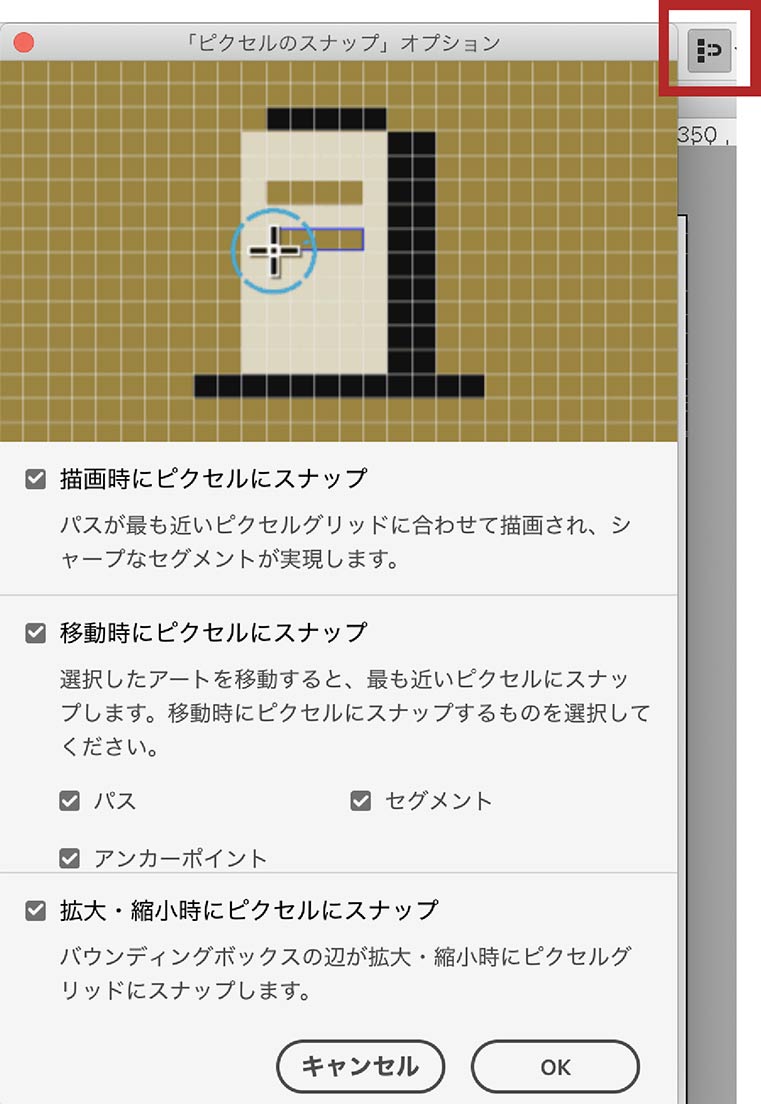
表示>ピクセルにスナップ
Illustratorデータ制作時の注意点
オブジェクトのアウトライン
 テキストを上下真ん中に配置する場合どうしても左のように中心には来ません。アウトラインすれば解決しますが、「オブジェクトのアウトライン」を適応するとアウトライン無しで右のように上下の真ん中に配置できます。
テキストを上下真ん中に配置する場合どうしても左のように中心には来ません。アウトラインすれば解決しますが、「オブジェクトのアウトライン」を適応するとアウトライン無しで右のように上下の真ん中に配置できます。

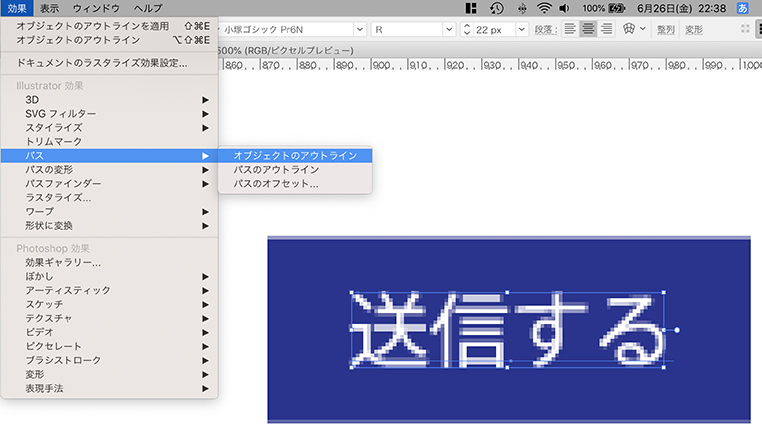
テキストにオブジェクトのアウトラインを設定する
「効果」→「パス」→「オブジェクトのアウトライン」
線の設定

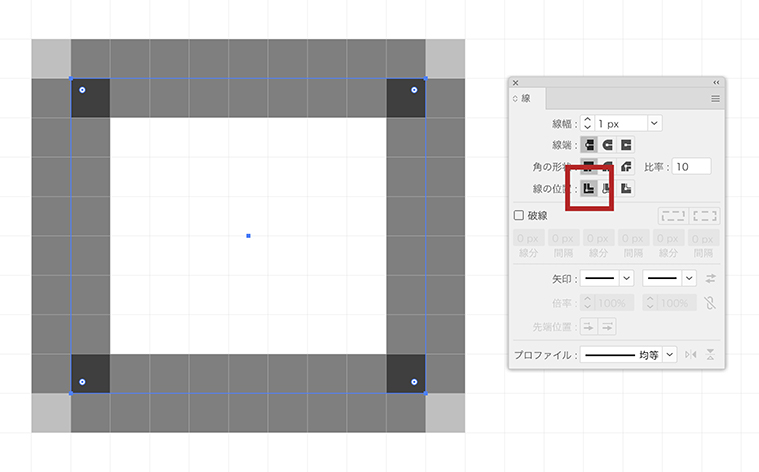
線の位置は「線を内側に揃える」
 「線を中央に揃える」を選ぶとぼやけてしまいます。
「線を中央に揃える」を選ぶとぼやけてしまいます。
Photoshopのpsdデータ変換

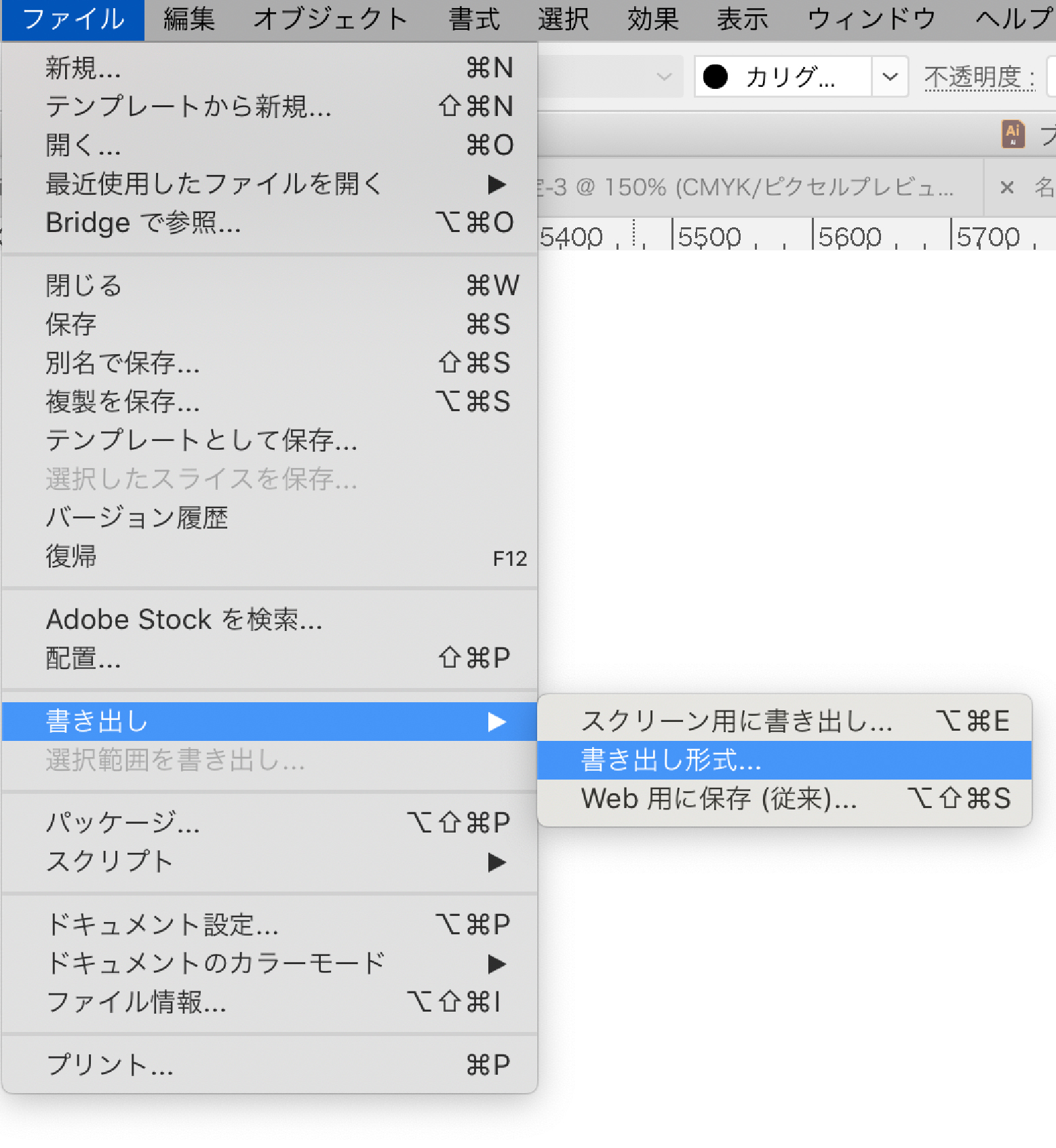
ファイル>書き出し>書き出し形式

Photoshop書き出しオプションで「レイヤーを保持」でレイヤー分けされているデータに書き出します。