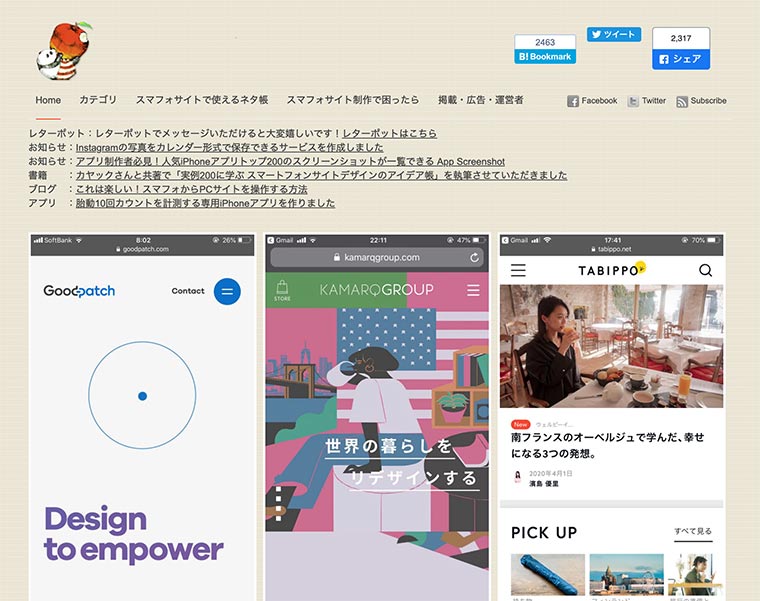
デザインの参考になるスマホサイトのギャラリーサイトです。
レスポンシブ対応でのサイトです。PCサイト制作後にスマホサイトにした時メニュー、トップ画像、キャッチをどう配置すれば美しくなるか参考になります。
もくじ
iPhoneデザインボックス

AGT smartphone design gallery

http://agtsmartphonedesign.com/
SANKOU! sp ver.

Web Design Clip [S]

sps collection

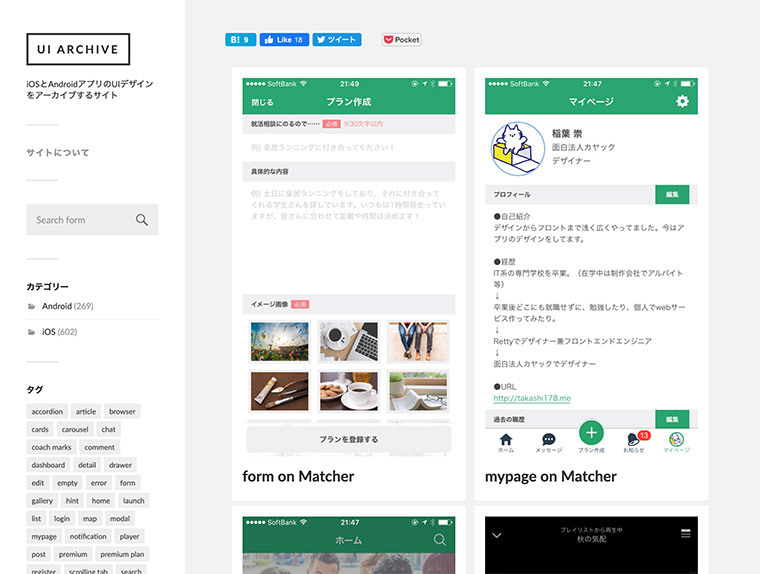
UI Archive

http://takashi178.me/ui_archive/

【デザイナーがホントに使う】Webデザインを集めたギャラリーサイト今の流れがほんとにそうなのかは不明で、数あるWebサイトの中からどういう基準で選んでるかわからないですがWeb制作時に参考にするギャラリ...

【デザイナーがホントに使う】無料のモックアップ素材モックアップとはコンペなどで見栄えを良くするためにiphoneの画面やMacの画面、看板、Tシャツ、箱、紙袋、パッケージ等に提案するロゴ...